Modelos de Cor
Posted: quinta-feira, 29 de novembro de 2012 by Unknown in Etiquetas: atividade de aula, Cor, Modelos de cor
-CMYK – é utilizado na impressão
-HSV – é utilizado na mistura de cores do ponto de vista artístico
-YUV – é utilizado na transmissão de sinais de televisão
 RGB (Red Green Blue)
RGB (Red Green Blue) O modelo RGB é um modelo aditivo, que descreve as cores como uma combinação das três cores primárias: vermelho (Red), verde (Green) e azul (Blue).
-A cor preta corresponde à ausência das três cores primárias (0,0,0)
O modelo CMYK é um modelo constituído a partir do modelo CMY, ao qual foi acrescentado a cor preta (black). O modelo CMY é um modelo subtrativo, descrevendo as cores como uma combinação das três cores primárias de impressão ciano (Cyan), magenta (Magenta) e amarelo (Yellow). A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores.
HSV
 O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação (Saturation) e valor (Value), onde este último representa a luminosidade ou o brilho de uma cor. A tonalidade é a cor pura com saturação e luminosidade máximas.A saturação indica a maior ou menor intensidade da tonalidade O valor.traduz a luminosidade ou o brilho de uma cor. O modelo HSV aplica-se na mistrura de cores de ponto de vista artistico.
O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação (Saturation) e valor (Value), onde este último representa a luminosidade ou o brilho de uma cor. A tonalidade é a cor pura com saturação e luminosidade máximas.A saturação indica a maior ou menor intensidade da tonalidade O valor.traduz a luminosidade ou o brilho de uma cor. O modelo HSV aplica-se na mistrura de cores de ponto de vista artistico.YUV
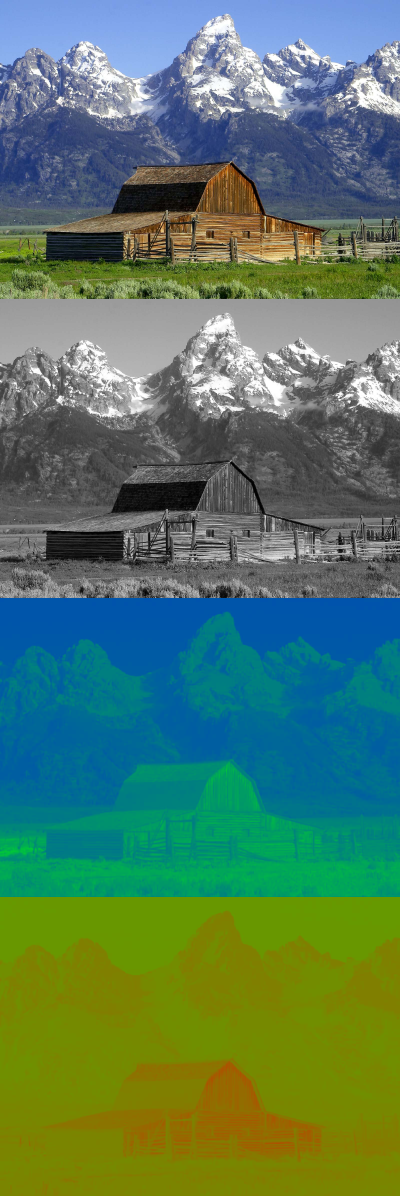
O padrão YUV, é um modelo de representação da cor dedicado ao vídeo analógico. Baseia-se num modo de transmissão vídeo de componentes separadas que utilizam três cabos diferentes para fazer transitar as informações de luminância (luminosidade) e dois para as componente de crominância (cor). Trata-se do formato utilizado nos padrões PAL (Phase Alternation Line) e SECAM (Séquentiel Couleur avec Mémoire). O parâmetro Y (1ª imagem) representa a luminância (ou seja a informação a preto e branco), enquanto U (3ª imagem) e V (4ª imagem) permitem representar a crominância, ou seja, a informação sobre a cor. Este modelo foi criado para permitir transmitir informações coloridas para as televisões a cores, garantindo que as televisões a preto e branco existentes continuavam afixar uma imagem em tons de cinzentos.






.jpg)




.jpg)
.jpg)
.jpg)
.jpg)
.jpg)