Utilização do preenchimento no CorelDraw
Posted: quinta-feira, 6 de dezembro de 2012 by Unknown in Etiquetas: CoreIDraw, trabalho de aulaModelos de Cor
Posted: quinta-feira, 29 de novembro de 2012 by Unknown in Etiquetas: atividade de aula, Cor, Modelos de cor
-CMYK – é utilizado na impressão
-HSV – é utilizado na mistura de cores do ponto de vista artístico
-YUV – é utilizado na transmissão de sinais de televisão
 RGB (Red Green Blue)
RGB (Red Green Blue) O modelo RGB é um modelo aditivo, que descreve as cores como uma combinação das três cores primárias: vermelho (Red), verde (Green) e azul (Blue).
-A cor preta corresponde à ausência das três cores primárias (0,0,0)
O modelo CMYK é um modelo constituído a partir do modelo CMY, ao qual foi acrescentado a cor preta (black). O modelo CMY é um modelo subtrativo, descrevendo as cores como uma combinação das três cores primárias de impressão ciano (Cyan), magenta (Magenta) e amarelo (Yellow). A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores.
HSV
 O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação (Saturation) e valor (Value), onde este último representa a luminosidade ou o brilho de uma cor. A tonalidade é a cor pura com saturação e luminosidade máximas.A saturação indica a maior ou menor intensidade da tonalidade O valor.traduz a luminosidade ou o brilho de uma cor. O modelo HSV aplica-se na mistrura de cores de ponto de vista artistico.
O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação (Saturation) e valor (Value), onde este último representa a luminosidade ou o brilho de uma cor. A tonalidade é a cor pura com saturação e luminosidade máximas.A saturação indica a maior ou menor intensidade da tonalidade O valor.traduz a luminosidade ou o brilho de uma cor. O modelo HSV aplica-se na mistrura de cores de ponto de vista artistico.YUV
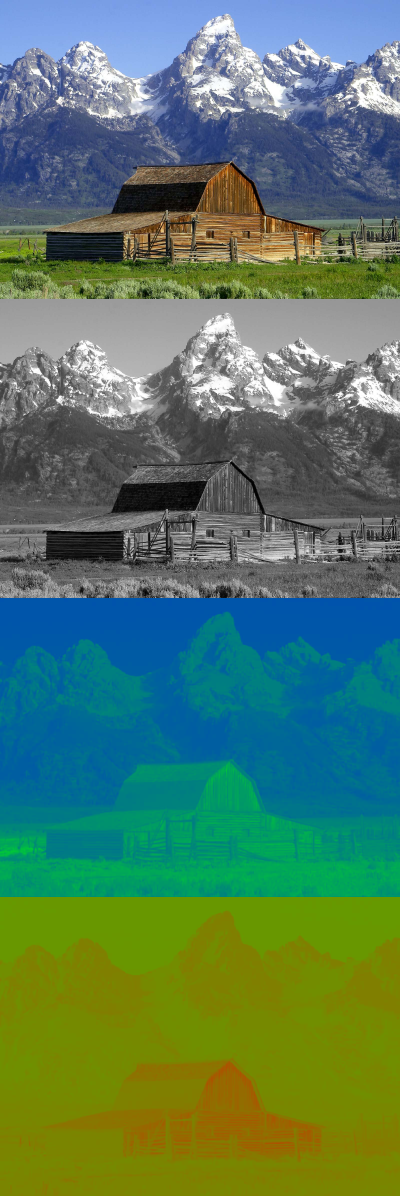
O padrão YUV, é um modelo de representação da cor dedicado ao vídeo analógico. Baseia-se num modo de transmissão vídeo de componentes separadas que utilizam três cabos diferentes para fazer transitar as informações de luminância (luminosidade) e dois para as componente de crominância (cor). Trata-se do formato utilizado nos padrões PAL (Phase Alternation Line) e SECAM (Séquentiel Couleur avec Mémoire). O parâmetro Y (1ª imagem) representa a luminância (ou seja a informação a preto e branco), enquanto U (3ª imagem) e V (4ª imagem) permitem representar a crominância, ou seja, a informação sobre a cor. Este modelo foi criado para permitir transmitir informações coloridas para as televisões a cores, garantindo que as televisões a preto e branco existentes continuavam afixar uma imagem em tons de cinzentos.
Modelos de cor
Posted: terça-feira, 20 de novembro de 2012 by Unknown in Etiquetas: Cor, Modelos de cor, trabalho de aula
O objetivo de um modelo de cor é oferecer a especificação de cores de uma forma standard, utilizando um sistema de coordenadas na qual a cor é representada por um ponto.
Antes de serem descritos alguns modelos, convém diferenciar modelo aditivo de subtrativo. O modelo utilizado para descrever as cores emitidas ou projetadas é considerado aditivo e para as cores impressas é considerado subtrativo.

Num modelo aditivo a ausência de luz ou de cor corresponde à cor preta, enquanto que a mistura dos comprimentos de onda ou das cores vermelha (Red), verde (Green) e azul (Blue) indicam a presença da luz ou a cor branca.
O modelo aditivo explica a mistura dos comprimentos de onda de qualquer luz emitida

Num modelo subtrativo, ao contrário do modelo aditivo, a mistura de cores cria uma cor mais escura, porque são absorvidos mais comprimentos de onda, subtraindo-os à luz. A ausência de cor corresponde ao branco e significa que nenhum comprimento de onda é absorvido, mas sim todos refletidos.
Cor
A cor é uma percepção visual provocada pela ação de um feixe de fotões sobre células especializadas da retina, que transmitem através de informação pré-processada no nervo óptico, impressões para o sistema nervoso.
.jpg)
A cor de um material é determinada pela média das frequência das ondas que as suas moléculas constituintes refletem. Um objeto terá determinada cor se não absorver, os raios correspondentes à frequência daquela cor.
A cor está relacionada com os diferentes comprimentos de onda do espectro eletromagnético.
A cor confere realismo às imagens e às cenas visualizadas. Quanto maior for a fidelidade da reprodução da cor maior será o realismo e a naturalidade dos resultados observados.
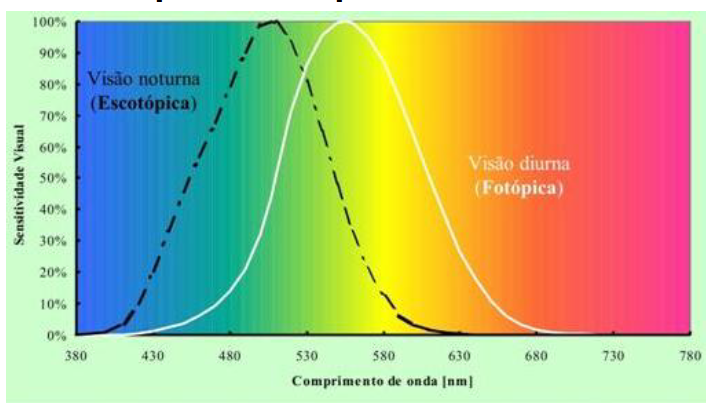
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projetada na retina. Os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica.
Visão escotópica
A visão escotópica é assegurada por um único tipo de bastonetes existentes na retina. Estes são sensíveis ao brilho e não detetam cor. Isto quer dizer que são sensíveis a alterações de luminosidade, mas não aos comprimentos de onda da luz visível.
A visão escotópica capta baixos níveis de luminosidade e não deteta as cores, é utilizada durante a noite, ou estando em ambientes escuros depois de certo tempo, onde o olho passa a ser mais sensível às ''luzes azuis''.
Visão fotópica
A visão fotópica é assegurada por um conjunto de três tipos diferentes de cones existentes na retina. Estes são sensíveis à cor e, portanto, aos comprimentos de onda da luz visível. O número de cones da retina distribuem-se da seguinte forma: 64% são do tipo vermelho (Red), 32% do tipo verde (Green) e 2% do tipo azul (Blue).
A visão fotópica possibilita ver cores e é utilizada durante o dia ou em níveis normais de luminosidade.
Imagem
Posted: quinta-feira, 15 de novembro de 2012 by Unknown in Etiquetas: atividade de aula, Imagem, Imagem Digital Imagem
Imagem
A imagem é uma figura, representação, semelhança ou aparência de algo, é tambem uma represenação de algo atraves de fotografias, pinturas, desenhos e videos.
Imagens digitais
As imagens digitais têm aplicações tanto nos campos comercial e industrial como nos campos científico, pedagógico, lúdico, etc.
Podem ser impressas em revistas, jornais, textos e livros, gravadas em suportes físicos, editadas e manipuladas com a ajuda de programas informáticos e transmitidas pelas redes informáticas.
Fonte Bitmap vs Fonte Escalada
Posted: by Unknown in Etiquetas: Courier, fontes, fontes bitmap, fontes escaladas, Times New Roman, trabalho de aulaDenotem as diferenças entre duas fontes diferentes. A Courier (fonte bitmap) e a Times New Roman (fonte escalada).
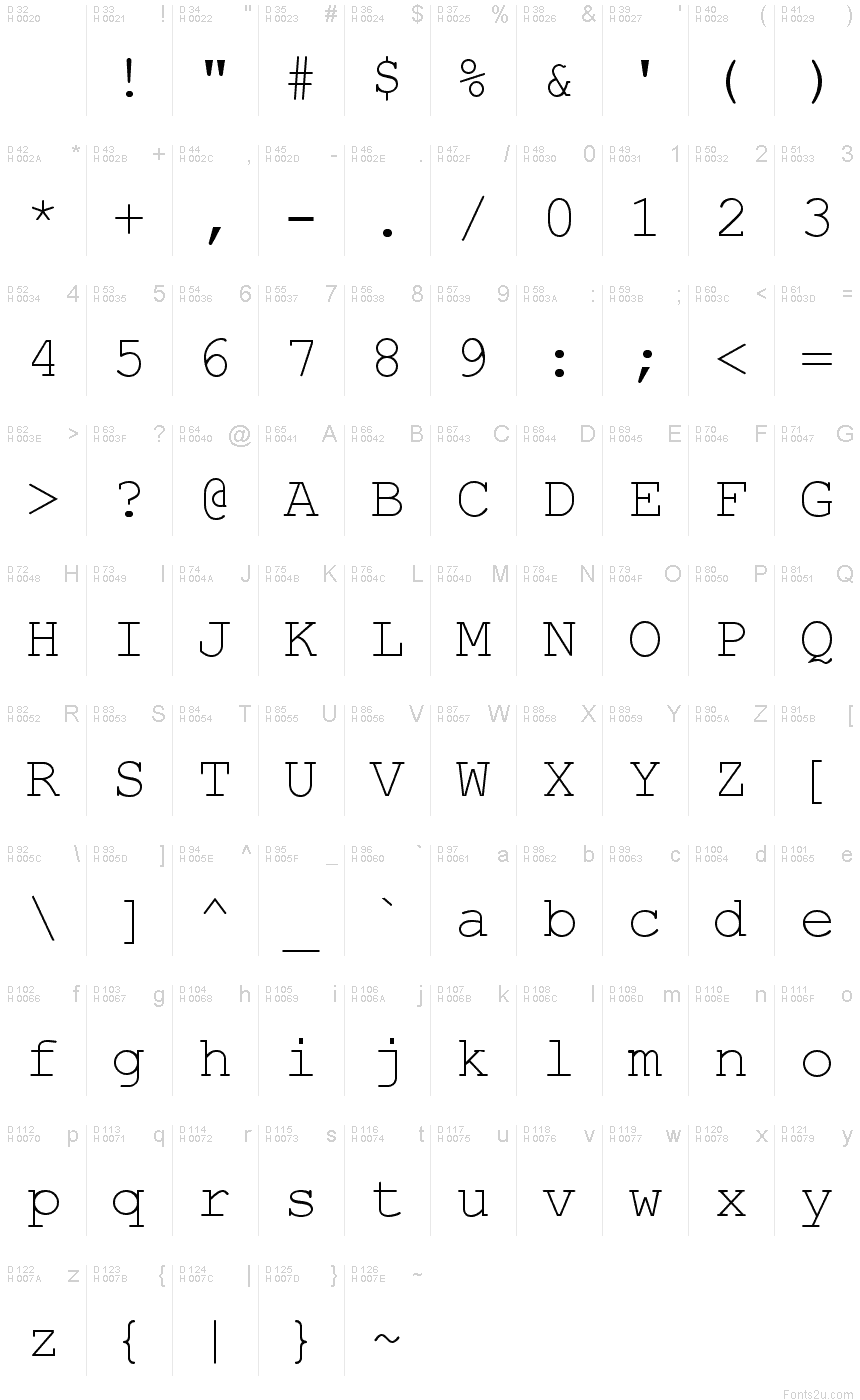
A Courier é uma fonte tipográfica monoespaçada, de serifa egípcia, projetada para assemelhar a saída de uma batida de máquina de escrever. A tipografia foi projetada por Howard "Bud" Kettler em 1955. Esta fonte é um exemplo de fonte Bitmapped.
 |
| Vários caracteres na fonte Courier |
A Times New Roman é uma família tipográfica serifada criada em 1932 para uso do jornal inglês The Times of London. No dia 3 de Outubro de 1932 saiu a primeira edição do prestigiado jornal britânicoThe Times com uma tipografia proposta e aperfeiçoada pelo jovem perito tipógrafo Stanley Morison. Esta fonte é escalada.
 |
| Jornal " The Times of London" edição de 3 de outubro de 1932 |
Fontes Tipográficas
Posted: by Unknown in Etiquetas: fontes, fontes bitmap, Fontes com serifa, fontes escaladas, Fontes sem serifa, Fontes tipográficas, fontes vectoriais, Sans Serif, trabalho de aula
Fontes Tipográficas:
- são conjuntos de caracteres que podem corresponder a letras, números ou símbolos.
- são armazenadas em ficheiros de fontes, onde são descritas as suas características físicas, ou seja, como vão ser visualizadas no ecrã e impressas.
- são identificadas por nomes e classificadas segundo determinadas famílias.
Família tipográfica: é um conjunto de fontes tipográficas
com as mesmas características estilísticas fundamentais, porém
apresentadas com variações de espessura, largura, altura e outros
detalhes. Algumas destas variações são mais frequentes nas famílias
tipográficas e recebem nomes que se tornaram conhecidos pelo público em
geral, tais como bold (negrito), light (claro), regular, itálico,
versalete, dentre outros.

Fontes com ou sem serifa
As serifas são os pequenos traços e prolongamentos que ocorrem no fim das hastes das letras. As famílias tipográficas sem serifas são conhecidas como sans-serif (do francês "sem serifa"). A classificação dos tipos em serifas e não-serifas é considerado o principal sistema de diferenciação de letras.
Tipos com serifa
- Didot
- Garamond
- Liberation Serif
- Palatino
- Times New Roman
- Arial
- Arial Black
- Calibri
- Helvetica
- Impact
- Liberation Sans
- MS Sans Serif
- Optima
Tipos de fontes bitmapped e escaladas
- São guardadas como uma matiz de pixeis e, por conseguinte, ao serem ampliadas, perdem qualidade;
- São concebidas com uma resolução e um tamanho específicos para uma impressora específica, não podendo ser escaladas;
- Se uma impressora não suporta as fontes bitmapped, estas não podem ser impressas.
Fontes Escaladas
- São definidas matematicamente e podem ser interpretadas (rendering) para qualquer tamanho que forem requisitadas;Contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para representarem um aspeto sólido de formas contínuas;
- Podem ser ampliadas sem perder a qualidade das suas formas.
- Fontes escaladas: Type 1, TrueType e OpenType

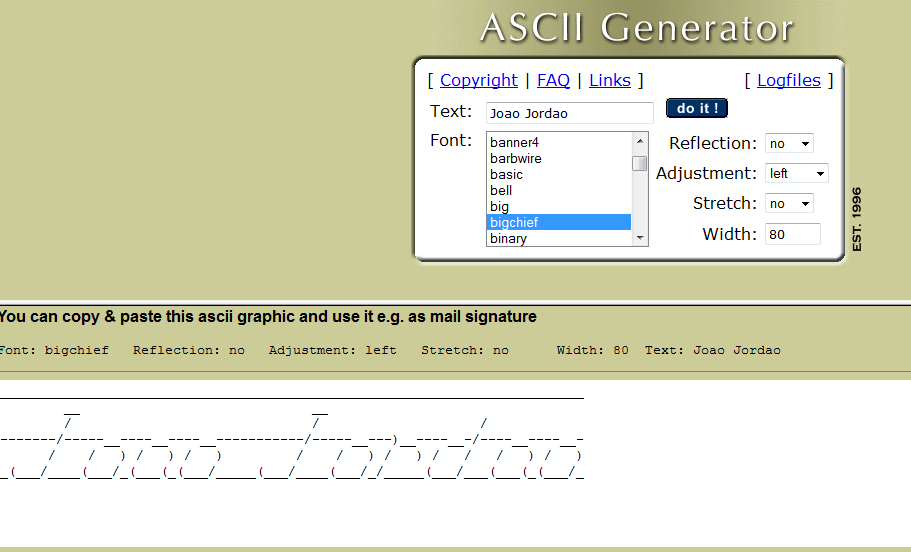
Ferramentas Ascii
Posted: terça-feira, 30 de outubro de 2012 by Unknown in Etiquetas: ASCII, ASCII art, ASCII Generator, atividade de aula, Código ASCII, Ferramentas ASCIIPadrões de codificação de caracteres
Posted: by Unknown in Etiquetas: ASCII, ASCII art, atividade de aula, Tabela ASCIITabela de código ASCII
A tabela de código ASCII surgiu nos anos 60, devido à necessidade de criar um padrão que fosse utilizado por todos os computadores, tornando mais fácil a comunicação entre eles e a troca de dados.
A tabela ASCII utiliza conjuntos de 7 bits para representar 128 caracteres, muito deles adequados apenas à língua inglesa, por ter sido desenvolvida nos Estados Unidos.
 |
| Caracteres Normais |
 |
| Arte Gráfica |
Representação digital da informação
Posted: quinta-feira, 18 de outubro de 2012 by Unknown in Etiquetas: bytes, código binário, código decimal Um computador pode ser utilizado
como um processador simbólico através da representação digital da
informação. É necessário entender primeiro como a informação é
representada, para compreender o funcionamento de um sistema
multimédia. Estes sistemas processam a informação através do tipo de software
com que operam, no entanto, o hardware trabalha, geralmente, com o sistema
binário.
Um computador pode ser utilizado
como um processador simbólico através da representação digital da
informação. É necessário entender primeiro como a informação é
representada, para compreender o funcionamento de um sistema
multimédia. Estes sistemas processam a informação através do tipo de software
com que operam, no entanto, o hardware trabalha, geralmente, com o sistema
binário. No sistema numérico binário são utilizados apenas os
dígitos 0 e 1, deste modo, toda a informação armazenada nos sistemas
informáticos é codificada através de diferentes combinações entre os dígitos
binários. Estas combinações podem ser representadas por bits, que são a
menor unidade de informação que pode ser armazenada ou transmitida e que podem
assumir o valor 0 ou 1. Deste modo, os bits são agrupados em 1, 2,
4, 8, 16 bits, e assim sucessivamente, tornando possível a representação
de letras, imagens, sons, valores numéricos decimais, ou outros tipos de
dados no sistema informático. Exemplo: 10010001 é um agrupamento de 8 bits,
ou simplesmente 1 byte.
No sistema numérico binário são utilizados apenas os
dígitos 0 e 1, deste modo, toda a informação armazenada nos sistemas
informáticos é codificada através de diferentes combinações entre os dígitos
binários. Estas combinações podem ser representadas por bits, que são a
menor unidade de informação que pode ser armazenada ou transmitida e que podem
assumir o valor 0 ou 1. Deste modo, os bits são agrupados em 1, 2,
4, 8, 16 bits, e assim sucessivamente, tornando possível a representação
de letras, imagens, sons, valores numéricos decimais, ou outros tipos de
dados no sistema informático. Exemplo: 10010001 é um agrupamento de 8 bits,
ou simplesmente 1 byte. Conversão do sistema binário para decimal
Exemplo: Converter 100011 (em forma binário) para número decimal.
Depois de realizar cada multiplicação, soma-se cada um dos valores obtidos:
Sendo assim, 100011 convertido para decimal representa o número 35.
Conversão do sistema decimal para binário
Exemplo: Converter o número 25 (na forma decimal) para forma binária.
O que resulta a conversão do numero 25 para forma binária, que é 111001.
Equivalência nos sistemas de numeração
Múltiplos do Byte














.jpg)
.jpg)
.jpg)
.jpg)
.jpg)